最近打開AI作業需求,本來英文認識的字就少,看到很多分開看懂,合在一起看不懂的 更是不在話下
如 on the fly
Google 後才知道除了字面上的 飛行,意思 還有指 某件事進行很快,快速通過
但是看到 其他部落客的Post 才知道,在電腦領域裡, 他有 dynamically generate instead of statically generate的意思...學到
2016年10月8日 星期六
2016年9月21日 星期三
Swift/Objective-C 在UIViewController 加入tableView 卻不能正常顯示Cell 內容?
如果在UIViewController.swift 檔案裡
1. Class後面 已經加了UITableViewDelegate 和 UITableViewDataSource
2. data source 沒問題 (eg. 用一個string array)
3. implement I. func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int
II. func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell
兩個方法
而且回傳值也沒什麼問題
那這時候可能是 在 II. method裡面的 let title = UITableViewCell(style:UITableViewCellStyle.,reuseIdentifier: "Cell")
紅色字打錯 而造成 內容顯示不出來.
但這樣還是不會顯示正常內容,因為少了兩行 (至少一行) 程式碼
就是tableView.dataSource = self
P.S 如果需要用到did select 什麼的才要加tableView.delegate = self
1. Class後面 已經加了UITableViewDelegate 和 UITableViewDataSource
2. data source 沒問題 (eg. 用一個string array)
3. implement I. func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int
II. func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell
兩個方法
而且回傳值也沒什麼問題
那這時候可能是 在 II. method裡面的 let title = UITableViewCell(style:UITableViewCellStyle.,reuseIdentifier: "Cell")
紅色字打錯 而造成 內容顯示不出來.
但這樣還是不會顯示正常內容,因為少了兩行 (至少一行) 程式碼
就是tableView.dataSource = self
P.S 如果需要用到did select 什麼的才要加tableView.delegate = self
2016年9月16日 星期五
Swift UITextField 如何能做到即時拖曳
最近因為研究到 需要能夠即時拖曳來拖曳去的textfield, 所以研究了一下, 一研究就整天沒了..寫下筆記希望以後能提醒自己 (寫的時候是用swift 2.2 & xcode 7.3.1)
由於UITextField 一旦被點下之後,鍵盤馬上就會跳出來, 不管你在touchesBegan 方法裡面寫什麼都沒有用..
異想天開的以為 在這個UITextField上面一個View在疊上一個View不就好了? 測試結果是,即便真的試出來(UIButton 和UITextField 確實可以疊加在上面這個UITextFieldf上) 但是UIView不知道為什麼,在self.view上面看起來是疊了,可是他依然進不了 touchesBegan裡,我給的 CGRectContainsPoint() 方法, 只會辨認出
touchesMoved 裡的 CGRectContainsPoint()
所以到底怎麼做出1. 在那個textField 裡按(不放) 可以拖曳
2. 在textField 裡按下(不移動) 放開 可以編輯
為了解決這個問題,除了原有的tf:UITextField之外
還要有lb:UILabel
跟willMove:Bool
和willEdit:Bool
(假設我們先把這個textField 加到self.view上)
最終我想到的方式就是 touchesBegan 裡 CGRectContainsPoint() 偵測到point 的話, 就設定willMove和willEdit 為true (因為不確定要拖曳還是要輸入文字) , 然後 在touchesMoved 裡如果willMove為true(表示要拖曳) 這時把 把tf.text(記得拆包) 傳給 lb.UILabel.text, 然後tf就功成身退 可以被removeFromSuperView了 ,但也記得把lb addSubview 進來才能完成這個第一功能,然後 讓 lb 座標 隨著動point 座標滑動 ,最後把willEdit設定為false (因為拖曳就不會進入編輯模式 )
完成第二個task 需要在touchesEnded 裡面 判斷 如果 willEdit為true,且 touch end 的point 在textField的話,那麼就把lb.text 傳給tf.text (同樣的,lb.text要記得拆包) 然後和前面一樣,該remove的還有addSubview的都不要漏掉
如此一來就可以做到 看起來像是可以拖曳的textField了 (希望以後學到其他更高階一點的方法)
由於UITextField 一旦被點下之後,鍵盤馬上就會跳出來, 不管你在touchesBegan 方法裡面寫什麼都沒有用..
異想天開的以為 在這個UITextField上面一個View在疊上一個View不就好了? 測試結果是,即便真的試出來(UIButton 和UITextField 確實可以疊加在上面這個UITextFieldf上) 但是UIView不知道為什麼,在self.view上面看起來是疊了,可是他依然進不了 touchesBegan裡,我給的 CGRectContainsPoint() 方法, 只會辨認出
touchesMoved 裡的 CGRectContainsPoint()
所以到底怎麼做出1. 在那個textField 裡按(不放) 可以拖曳
2. 在textField 裡按下(不移動) 放開 可以編輯
為了解決這個問題,除了原有的tf:UITextField之外
還要有lb:UILabel
跟willMove:Bool
和willEdit:Bool
(假設我們先把這個textField 加到self.view上)
最終我想到的方式就是 touchesBegan 裡 CGRectContainsPoint() 偵測到point 的話, 就設定willMove和willEdit 為true (因為不確定要拖曳還是要輸入文字) , 然後 在touchesMoved 裡如果willMove為true(表示要拖曳) 這時把 把tf.text(記得拆包) 傳給 lb.UILabel.text, 然後tf就功成身退 可以被removeFromSuperView了 ,但也記得把lb addSubview 進來才能完成這個第一功能,然後 讓 lb 座標 隨著動point 座標滑動 ,最後把willEdit設定為false (因為拖曳就不會進入編輯模式 )
完成第二個task 需要在touchesEnded 裡面 判斷 如果 willEdit為true,且 touch end 的point 在textField的話,那麼就把lb.text 傳給tf.text (同樣的,lb.text要記得拆包) 然後和前面一樣,該remove的還有addSubview的都不要漏掉
如此一來就可以做到 看起來像是可以拖曳的textField了 (希望以後學到其他更高階一點的方法)
2016年5月24日 星期二
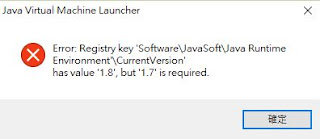
Windows10 Weka 安裝完說了要求Java 1.7 但是我已經是1.8怎麼辦?
因為作業關係用了Weka 在Mac上跑來都沒問題,可是在Windows10 上面卻告訴我
這行,查了stackoverflow 才知道原來改了
regedit > HKEY_LOCAL_MACHINE\SOFTWARE\JavaSoft\Java Runtime Environment > CurrentVersion
這個值, 從1.8 改成 1.7 就好了
但是之前用了方法不適用,比如把
C:\Windows\System32 下的 java.exe, javaw.exe 和javaws.exe 三個檔刪了沒用
或是
C:\ProgramData\Oracle\Java\javapath 目錄下面 刪光也沒用
學到 紀錄一下
訂閱:
意見 (Atom)